TL;DR: I had some fun hacking a tiny tool to batch edit posts in my blog in order to fix syntax highlighting of code blocks.
Background and motivation
My blog has had various incarnations over time. It’s been on WordPress.com, on my own server with Jekyll and on my own server with WordPress. At some point I went full circle and returned to WordPress.com. The end result is that the various code snippets I include in my posts are not very readable. This is how old code snippets look like:

It’s not very readable compared to the more recent posts:

The reason has to do with the underlying markup. The old posts were using HTML like:
<pre class="prettyprint">
code goes here
</pre>
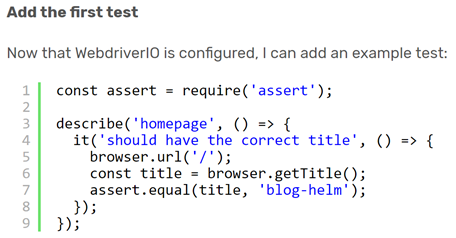
The new posts use code shortcodes (normally without the extra spaces):
[ code ]
code goes here
[ /code ]
To fix this, I’d have to go through all the posts, find all code snippets, and replace the old markup with the new. Sounds like a job for a machine!
New Year Resolutions
Learning new things is always fun. I wanted to do a bit more Python this year, even though I never wrote anything with Python professionally. It’s a language I found interesting but never had the chance to use it. The Python 2 vs 3 schism was also a deterrent. It’s still annoying that search results on google take you to Python 2 results. I had the same problem when I was trying to do a hello world project with Angular, where search results appear for the old AngularJS. But, I gave it a try and I managed to put together what I wanted to achieve without much effort. I called the tool wpbot and it’s available on GitHub.
WordPress.org vs WordPress.com
Googling was confusing in this case too. Just like with Python 2 vs Python 3, I was trying to understand how to connect to the REST API of WordPress, but I got results applicable to self-hosted sites (.org). For my blog, which is on WordPress.com, there’s different documentation.
OAuth
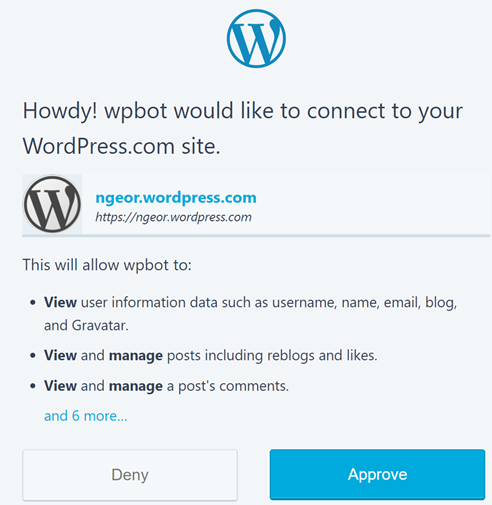
The most difficult part was setting up OAuth (partly due to the confusion between WordPress.org and WordPress.com). The first step is to create a new WordPress.com application. This will provide you with a client ID and a client secret. With the client ID and secret, it’s possible to authorize the app to edit posts:

WordPress will then redirect to the URL of the application. Since this is a CLI tool, I launch a small web server from the tool which listens on localhost:3000 to intercept the OAuth code.
Lessons
I found that most of the things I used are provided by Python’s standard library. I really liked the argparse module which is great for building CLI tools. I used also http.server for listening to the OAuth response and webbrowser to start the default browser on the authorization URL, all provided by the standard library.
I used two external modules: requests in order to call the REST API and requests_oauthlib for OAuth. I don’t know if the standard library has something built-in, coding with nodeJS for so long has conditioned me to googling for a community library instead of looking at what’s provided with the package :)
All in all, I had fun writing this tool. Visual Studio Code helps with pylint to catch obvious errors and I even had a look at writing my first unit test in Python.